Answer the question
In order to leave comments, you need to log in
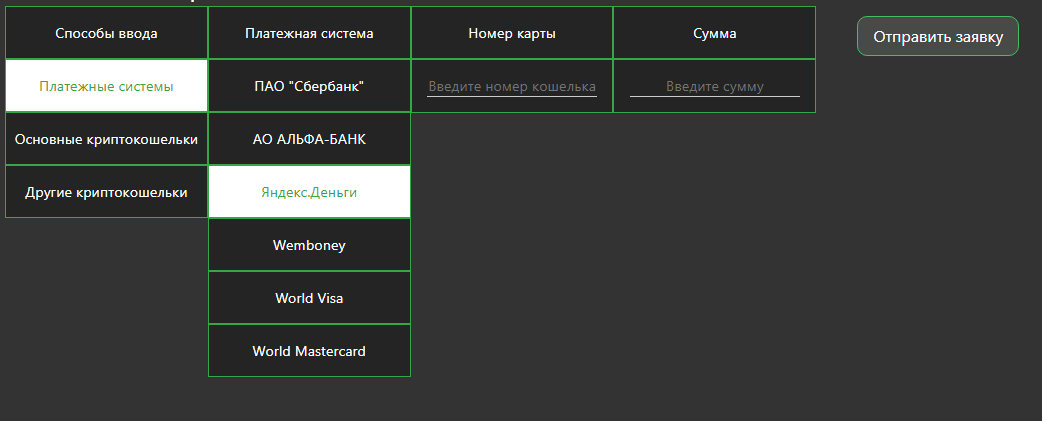
A complex form where, when choosing different checkboxes, do different fields appear?

How to create such a multi-level form. When you select different items, other different fields appear.
I started to make the first two columns as radio buttons, by clicking on which fields hidden through display:none appear. Fields that are not needed are similarly hidden.
But here the following problem immediately arises: hidden form fields are also sent when submitting the form. (this is the main problem)
The second problem is that the code becomes complex and unreadable. Maybe there are some tips about this?
Answer the question
In order to leave comments, you need to log in
Partially solved the problem by disabling fields that do not need to be sent.$(".form_yandex :input").attr("disabled", true);
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question