Answer the question
In order to leave comments, you need to log in
404 error when connecting to the site's api, what permissions are needed for the apk application?
Good time! I set up api for my application, which I create on vue js and then mount via cordova to apk and ipa. I created a php file handler for the test on a remote site that accepts requests (for now, simple ones purely for the test) and issues a response. the following content of acore.php:
header('Access-Control-Allow-Origin: *');
header("Content-type: application/json; charset: utf-8");;
$v['id'] ='11'; $v['nn']='22';
echo json_encode($v);var request = new XMLHttpRequest();
request.open('GET', 'http://www.****.com/hyst/acore.php', false);
request.onload = function() {
if (request.status >= 200 && request.status < 400) {
var data = JSON.parse(request.responseText);
alert(data.id);
} else {
alert(request.status+' error');
}
};
request.send();
Answer the question
In order to leave comments, you need to log in
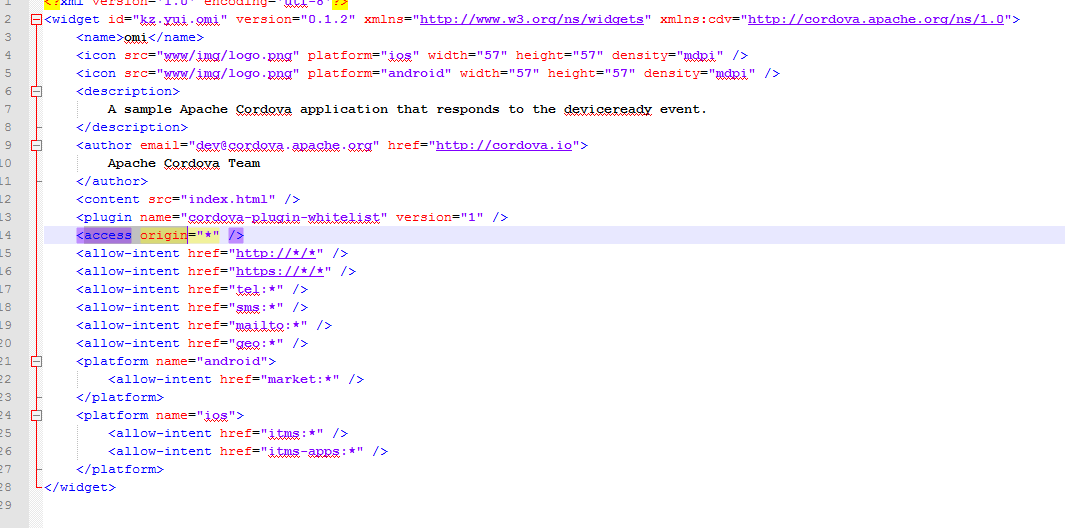
Got it! The fact is that after the 4th version of Cordova, the application limits the application in global requests to other sites, in short, you need to go to the root folder of your project where config.xml is located and write it on the command line
and after the plugin is installed, change the access lines in the config.xml file from
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question