Answer the question
In order to leave comments, you need to log in
4 pictures with text. How to properly align?
You need to lay out the block as in the first picture. I made it up. But as soon as I do padding: 0 20px 25px 0; bottom indent 25px immediately there is a ladder shift. How to get rid of it? Is there any other way to implement this block? 

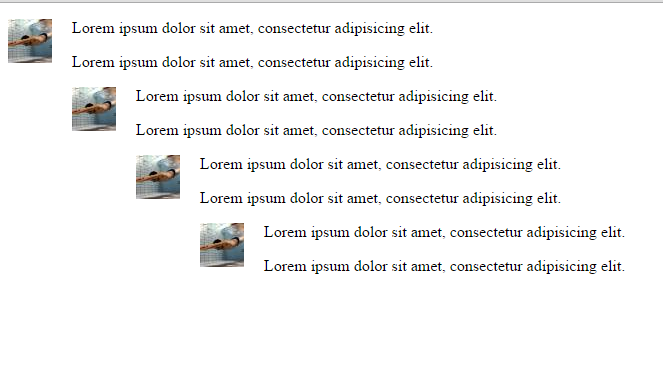
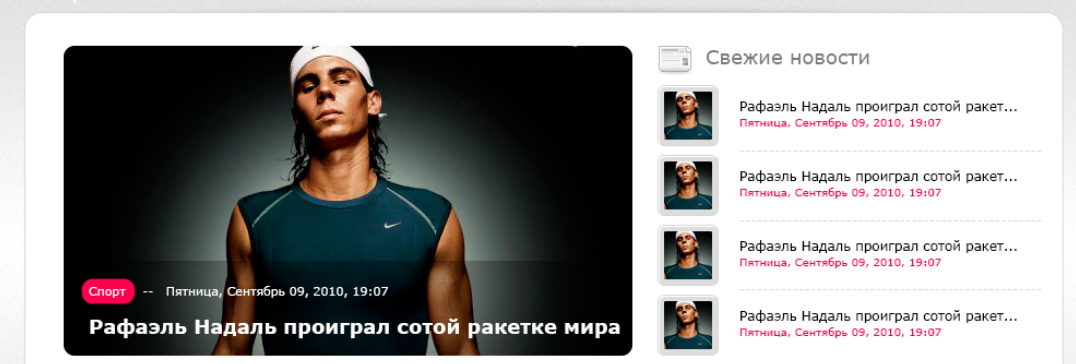
I took this as an example. In fact, the block should be like in the picture on the right.
img {
float: left;
padding: 0 20px 25px 0;
}<img src="http://lorempixel.com/44/44/sports" alt="">
<div class="test">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p>
</div>
<img src="http://lorempixel.com/44/44/sports" alt="">
<div class="test">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p>
</div>
<img src="http://lorempixel.com/44/44/sports" alt="">
<div class="test">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p>
</div>
<img src="http://lorempixel.com/44/44/sports" alt="">
<div class="test">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question