Answer the question
In order to leave comments, you need to log in
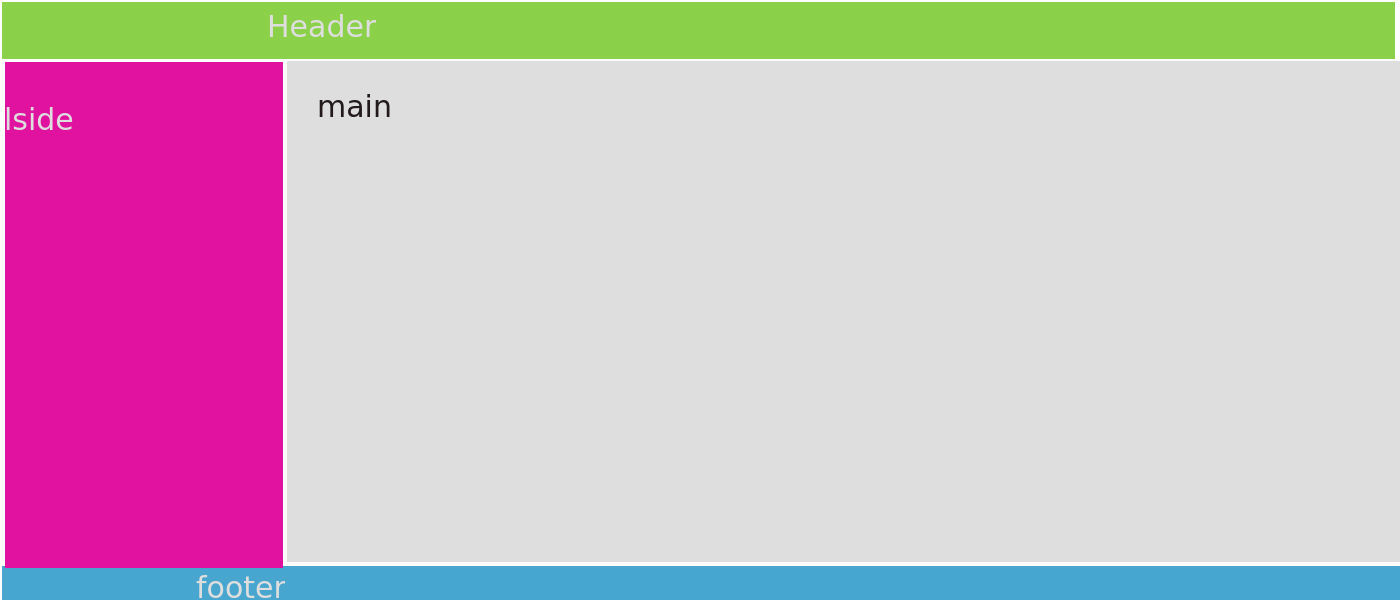
2 columns, 100% height from second column + 100% minimum page?
Well actually a subject. And just as one can be greater than the second, so the second can be greater than the first. In addition to the footer and header, of course. I googled almost the whole day, tried a lot of options, everything is not good. Please share your experience on how to do this. Without zhs of course. Flex is unfortunately not an option (although it would be very easy).
Everything is basically standard. 
So. several options that may be.
a) lside is bigger than main (hence main should stretch to lside size)
b) main height > lside height => lside stretches to main size
What I tried) Literally everything I found in Google.
The closest to the solution turned out to be
https://jsfiddle.net/21v6p6Ld/
But it is not complete. For example, if you need a third column (for large resolutions), then it will not be possible to embed it stupidly, so that at smaller resolutions it goes down in front of the footer. And the display-table itself is somehow not kosher.
Answer the question
In order to leave comments, you need to log in
If flexes are not suitable, then try with tables - codepen.io/Kublyakov/pen/XKKLrX
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question