Answer the question
In order to leave comments, you need to log in
1920px extension?
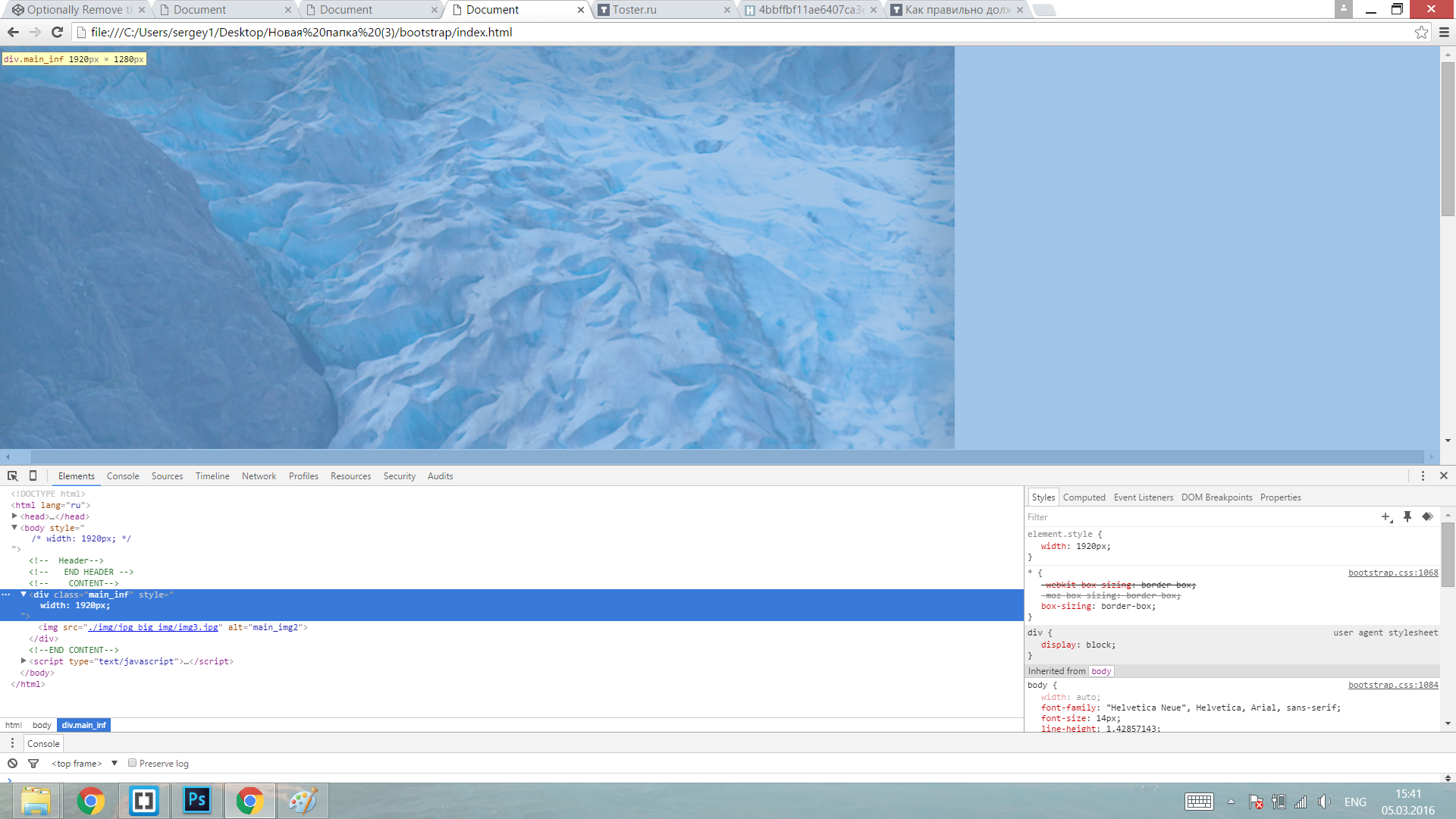
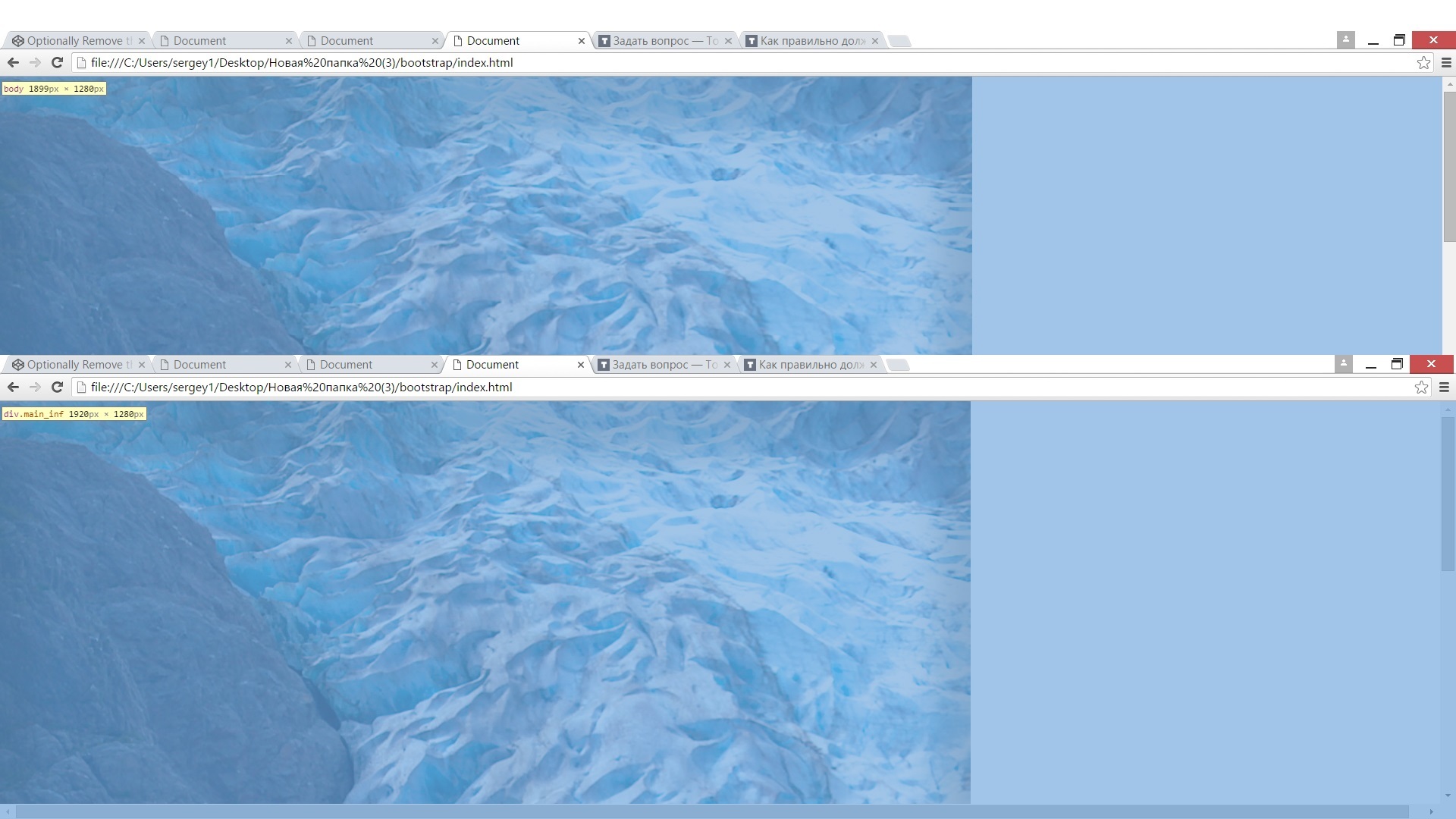
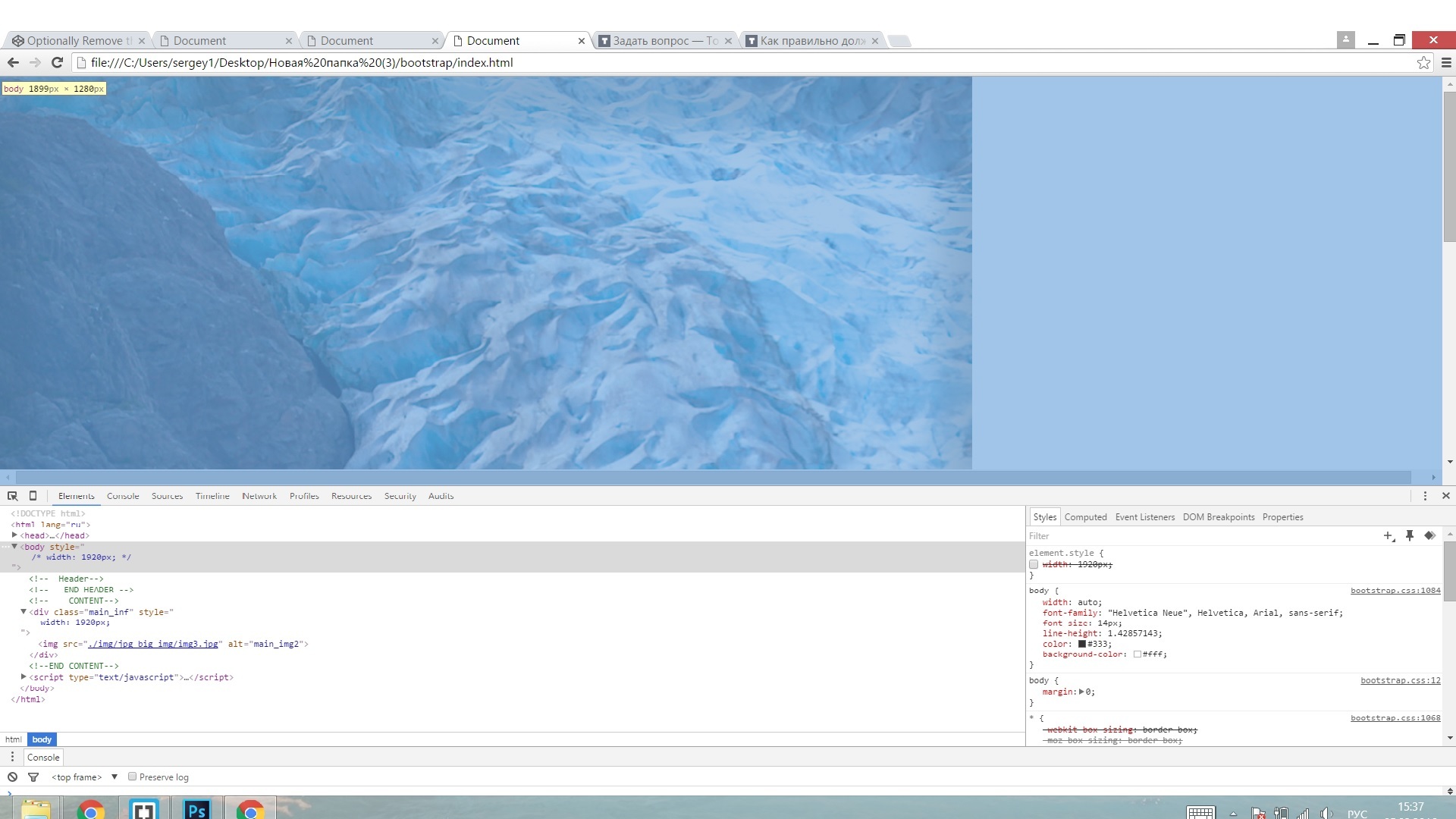
Faced a problem, if there is a block with a width of 1920px, a horizontal scroll appears, Body On hover, it shows a width of 1899px, while the monik has an extension of 1920 * 1080


Answer the question
In order to leave comments, you need to log in
Well, you do not take into account the size of the vertical scroll?
Vertical scroll bar. Those same 21px.
That's just why the block set a fixed width?
It is necessary to look for padding or extra margin (in nested elements), without the code it is not clear.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question