Answer the question
In order to leave comments, you need to log in
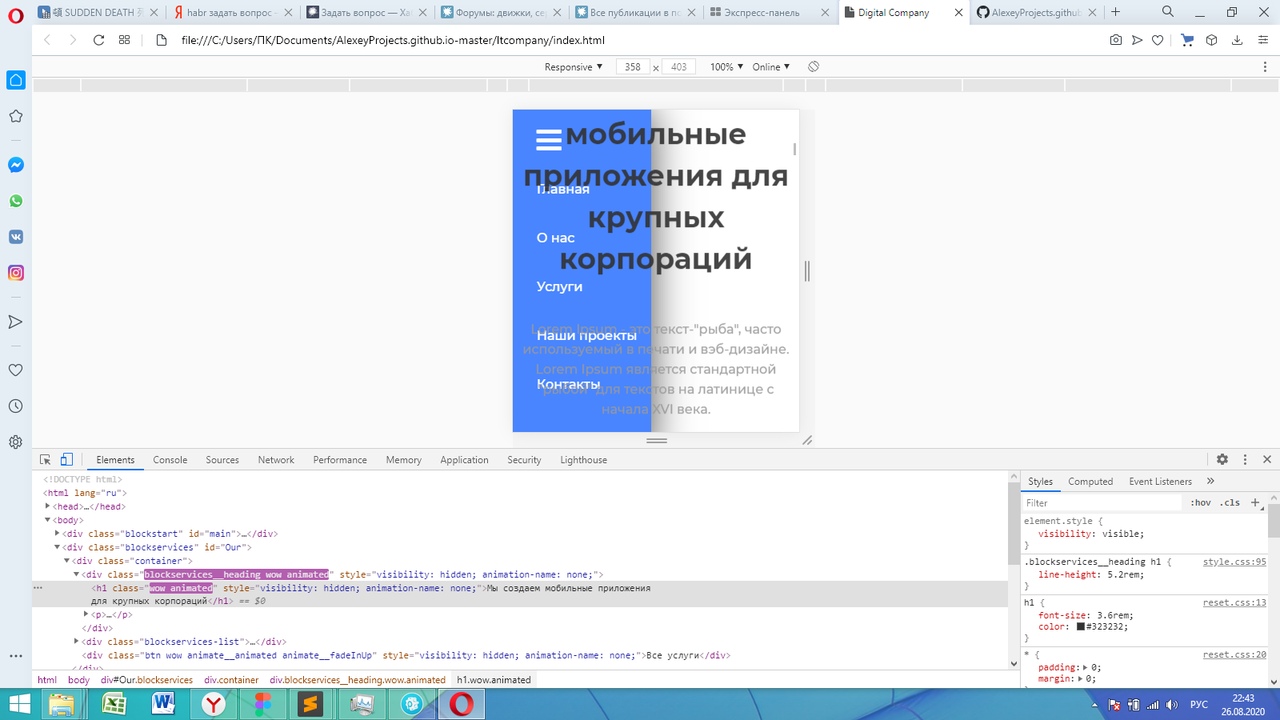
Animation overlaps LeftSidebar, how to fix?
https://github.com/AlexeyProjects/AlexeyProjects.g...
With the width of the mobile phone, when you open the left sidebar and scroll down, the animation that starts to work overlaps this sidebar, but then gets up as it should at the end, tried to fix it through z- index failed.
I use Wow and my animation
The very moment.

Answer the question
In order to leave comments, you need to log in
what exactly could not be solved through z-index?
you set your menu (.blockstart-header__nav-bar) to a large z-index and there is no problem
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question