Answer the question
In order to leave comments, you need to log in
How to measure exact distances between elements in Photoshop?
Show me how Photoshop can accurately measure the distances between elements. There is a task of pixel-by-pixel layout, so accuracy is needed.
I looked on the Internet for examples of how they make up, it feels like they measure by eye, i.e. take the straight line tool and look at the approximate distance. This is fine?
Answer the question
In order to leave comments, you need to log in
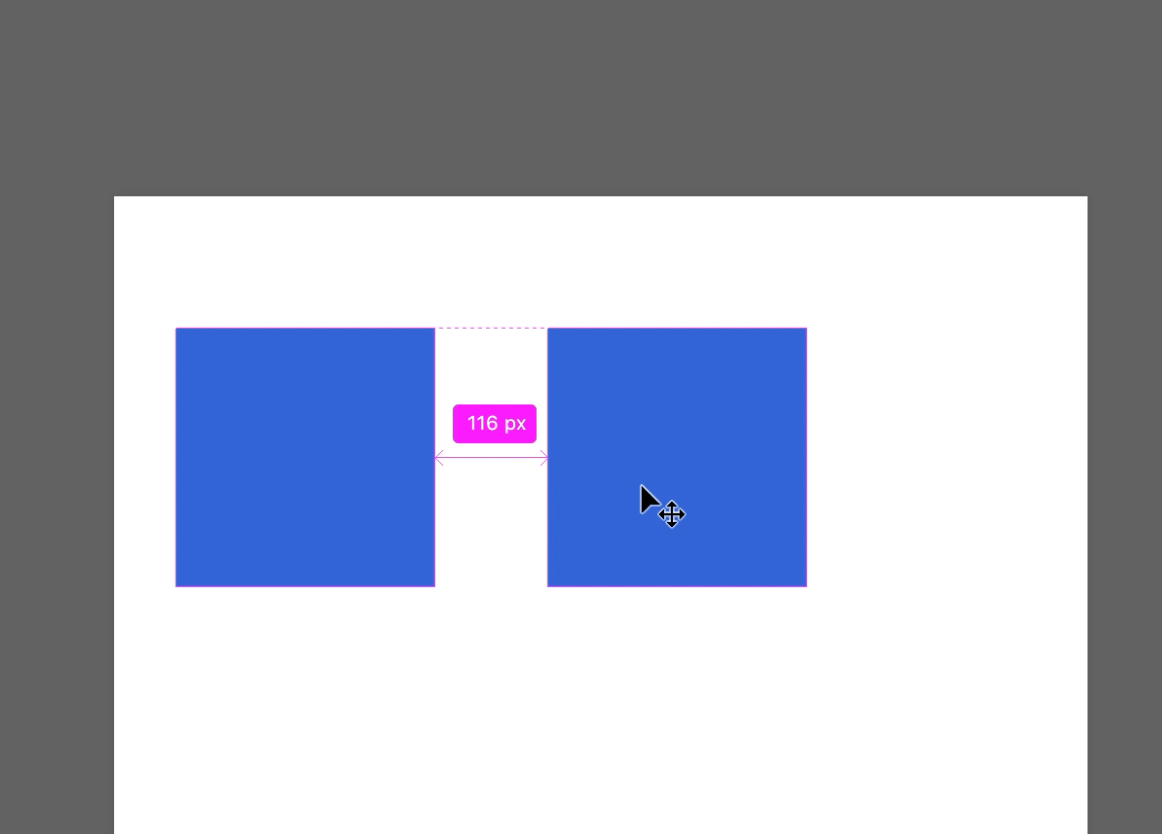
If Photoshop is not quite old, then there is Extras. When CMD (or Ctrl) is held down, they show the distances to the nearest elements in the layout.
If you have versions of Photoshop 2015 and below, then install the guideguide plugin. Something similar for newer ones.
The plugin automatically arranges the guides according to the parameters you specify. And already on such a grid it will be convenient to work.
Turn on the pixel grid in the menu "View" - "Show" - "Pixel Grid".
If the picture is enlarged enough, it will be displayed.
In the settings menu (CTRL + K), in the "Units and rulers" item, set the "Pixels" for the ruler. Then it will be possible to navigate along the ruler (CTRL + R, if off). And a rectangle can measure distance.
By eye and measure, scatter the blocks according to the location, then you need a pixelperfect plug-in for the browser, overlay the picture and start correcting the sizes.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question