Answer the question
In order to leave comments, you need to log in
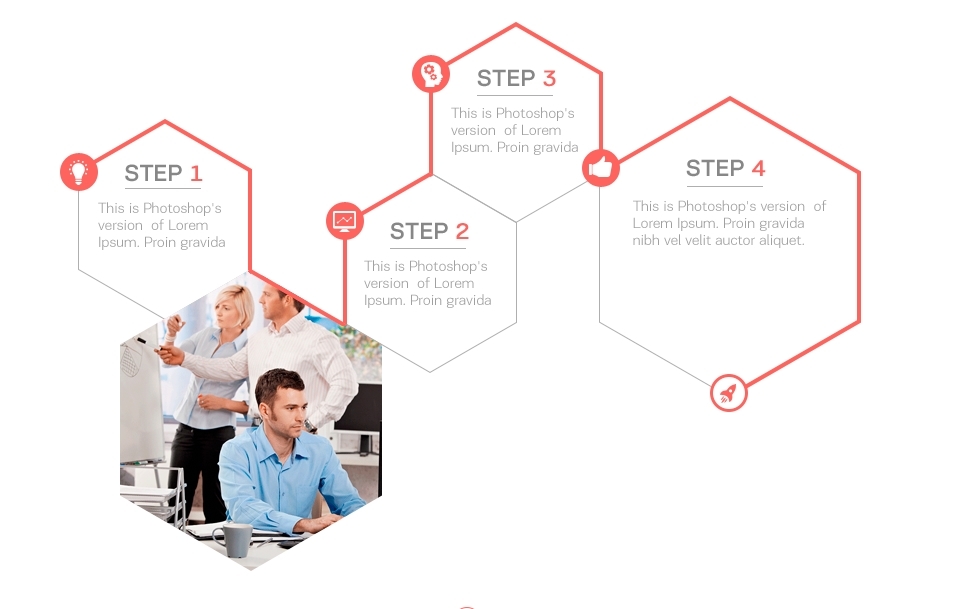
How to create a hexagonal block with borders using css?
It is necessary to lay out such hexagonal blocks, in which the borders on one side will be of the same color and width, on the other side of a different color and width. Is it really possible to create using css? And what would be the best option?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question