Answer the question
In order to leave comments, you need to log in
How to bring block outside of container bootstrap 4?

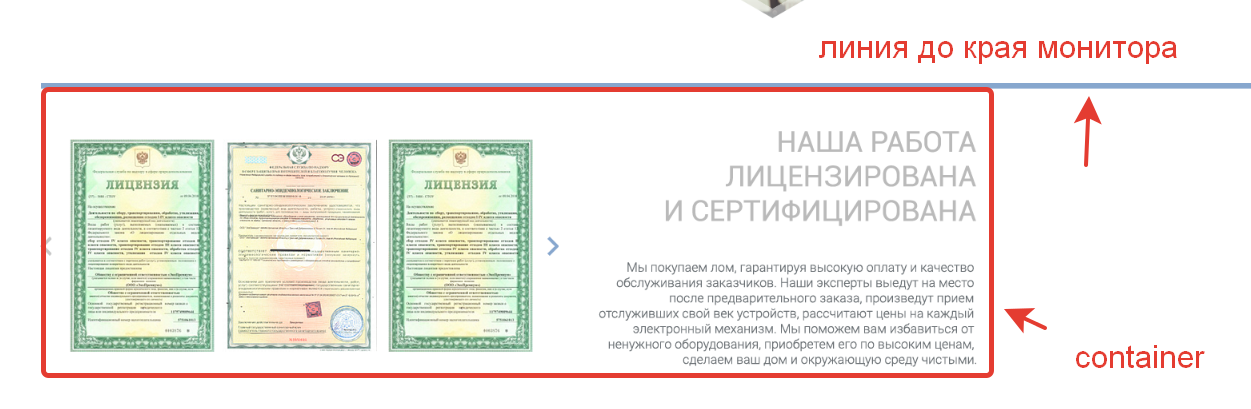
Bootstrap has a container in which all content lives. But the essence is that you need to make sure that the block is, on the one hand, the full width of the container area, and on the other, ends just within the container. How to implement this in bootstrap 4
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question